overview
!! INFORMATION !!
This article is for RapidWeaver
3.2.x. If you are using RapidWeaver 3.5 please wait until
the new article has been published.

However, you can set only a common site logo to all pages. (But this specification is reasonable, considering the meaning of the site logo...)
The x-fade site logo function allows you to set the separate site logo to each page with x-fade like effect.
This web site uses this function. Please confirm an upper right site logo will be changed when the page has been switched.
You can check other samples as follows.
This function is implemented by Ajax technology so you do not need the software such as Flash at all. However, please remember that this technique cannot apply to every RapidWeaver theme. But I think this technique can be finding wide application in your theme development. And I'm glad that it will be some hint for Ajax development beginner using the prototype library.
!! IMPORTANT !!
- This function is NOT a plug-in.
- It's necessary to modify the theme by your hand.
- This function cannot work on every theme. It's
depending on the limitation of CSS.
download
Please download x-fade site logo archive here.
| x-fade site logo 1.0.2 freeware | |
|
|
22th Apr. 2006 |
This function is using famous prototype and script.aculo.us as a library. x-fade site logo archive already included these libraries for your convenience.
Please extract it on the folder you wish. I recommend your web site project folder.
Hereafter, This tutorial explains an actual implementing method as an example of "Aqualicious" theme step by step.
tools
For implementation the following things are only
required.
- Text editor to modify theme.(I'm using mi. It's great
free software)
- Graphic software to make site logo. (I'm using The
GIMP. It's great open source project)
prepare the theme
Please decide the theme you use. ( "Aqualicious" is
used as a sample in the explanation )
- Open theme drawer on RapidWeaver. ( Click Themes
button )
- Select the theme you use.
- Click mouse button with Control key (or click right
mouse button), then select " Duplicate 'xxxx' " on menu.
( Refer to the following. )
- Choose a name for the theme, then click OK button.
- Select the theme that you duplicated now.
- Click mouse button with Control key (or click right
mouse button) on selected theme, then select " Show
Contents " on menu to open the theme folder.
modify the index.html file
Open index.html file by text editor
in theme folder. But, do not double-click to open
index.html. ( Otherwise, index.html will be opened by a
browser ) For example, drug & drop on Text Edit to open
it.
To modify index.html file, follow the following procedure.
- Find script tag in head section then
add source code as follows.
Before
%user_styles%After
<script type="text/javascript" src="../rw_common/themes/blueballminimalcolors36/javascript.js"></script>
%user_javascript%
%user_styles%
<script type="text/javascript" src="../rw_common/themes/blueballminimalcolors36/javascript.js"></script>
<script type="text/javascript" src="URL/assets/sitelogofader/prototype.js"></script>
<script type="text/javascript" src="URL/assets/sitelogofader/effects.js"></script>
<script type="text/javascript" src="URL/assets/sitelogofader/sitelogofader.js"></script>
%user_javascript%
- Add the source code as shown in a yellow
background part.
- Describe your base URL as shown in the part of
URL.
- Add the source code as shown in a yellow
background part.
- Find %logo% token then add source
code as follows.
Before
<div id="container">After
<!-- Start page header -->
<div id="pageHeader">
%logo%
<h1>%site_title%</h1>
<h2>%site_slogan%</h2>
<!-- End page header -->
</div>
<div id="container">
<!-- Start page header -->
<div id="pageHeader">
<div id="basesitelogo">%logo%</div>
<div id="fadesitelogo" style="display:none;"><img src="%%FILENAME%%" alt="Site logo" /></div>
<div id="sitetitle">
<h1>%site_title%</h1>
<h2>%site_slogan%</h2>
</div>
<!-- End page header -->
</div>
- Add the source code as shown in a yellow
background part.
- Add the source code as shown in a yellow
background part.
- Save and close index.html file.
modify the styles.css file
Open styles.css file by text editor
in theme folder then follow the following procedure.
- Go to end of file then add style definition as
follows to end of file.
Added style
#basesitelogo { /* Base site logo */
display : inline-block;
position : absolute;
width : 100%;
height : 100%;
top : 0px;
left : 0px;
}
#fadesitelogo { /* Fade in site logo */
display : inline-block;
position : absolute;
width : 100%;
height : 100%;
top : 0px;
left : 0px;
}
#sitetitle { /* Site title */
display : block;
position : relative;
left : 0px; /* for adjust site title position */
}
- Save and close styles.css file.
modify the javascript.js file
Open javascript.js file by text editor in theme
folder. But, do not double-click to open javascript.js. (
Otherwise, javascript.js will be opened by a browser ) For
example, drug & drop on Text Edit to open it.
To modify javascript.js file, follow the following procedure.
- Add script code as follows.
Before
<!--After
function externalLinks() {
if (!document.getElementsByTagName) return;
var anchors = document.getElementsByTagName("a");
for (var i=0; i<anchors.length; i++) {
var anchor = anchors[i];
if (anchor.getAttribute("href") && amp;
anchor.getAttribute("rel") == "external")
anchor.target = "_blank";
}
}
window.onload = externalLinks;
// -->
<!--
function externalLinks() {
if (!document.getElementsByTagName) return;
var anchors = document.getElementsByTagName("a");
for (var i=0; i<anchors.length; i++) {
var anchor = anchors[i];
if (anchor.getAttribute("href") && amp;
anchor.getAttribute("rel") == "external")
anchor.target = "_blank";
}
if (onPageLoad) onPageLoad();
}
window.onload = externalLinks;
// -->
- Add the source code as shown in a yellow
background part.
- Add the source code as shown in a yellow
background part.
- Save and close javascript.js file.
the sample theme
Also you can download the sample theme which modified
according to the above-mentioned procedure for your
reference.
However, you have to edit your base URL of the script section of the index.html file ! Otherwise, sample theme would't be used.
| sample theme freeware | |
| 22th Apr. 2006 | |
the homepage
Let's make the homepage by a normal operation of
RapidWeaver.
After making homepage contents, follow the following procedure.
- Apply site logo by using the Site Inspector as
follows. This site logo is displayed first when each page
is displayed.

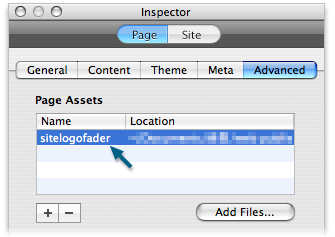
- Add x-fade site logo script to Page Assets of
homepage. To add x-fade site logo script, add the
"sitelogofader" folder
which you downloaded as follows.

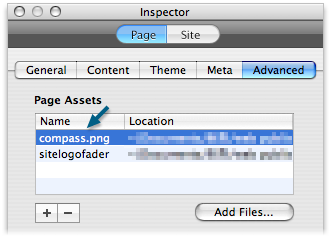
- Add page depended site logo. To add the page depended
site logo, add image file to Page Assets as follows. this
sample shown to add "compass.png" for homepage depended
site logo.

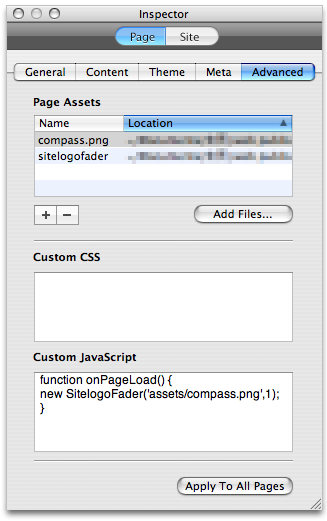
- Add custom JavaScript for x-fade site logo. To add
custom JavaScript, add the source code to Custom
JavaScript area on the Page Inspector as follows. You
have to edit image file name which you add to page assets
file. and you have to select fade effect.
function onPageLoad() {
new SitelogoFader('assets/IMAGE_FILE_NAME',EFFECT);
}
- Set IMAGE_FILE_NAME
to image file name which you add to page assets file.
- Select fade effect to EFFECT
argument. You can select the effect by number as
follows.
0 ... simple fade effect. 1 ... shake fade effect. 2 ... drop down fade effect
The Page Inspector example is shown as follows.

- Set IMAGE_FILE_NAME
to image file name which you add to page assets file.
adjust position
Let's confirm the display once. ( click "Preview"
button on RapidWeaver)
This tutorial uses "Aqualicious" theme as example. In case of "Aqualicious" theme, the site logo position is not good as follows. ( It depends on each theme )

In this kind of case, adjust the site title position with following procedure.
- Open styles.css file on theme folder again. At this
time, keep display Preview mode on RapidWeaver.
- Modify following "left" parameter to move the site
title.
#sitetitle { /* Site title */
display : block;
position : relative;
left : 130px; /* for adjust site title position */
}
- The Preview mode on RapidWeaver will be updated
automatically when you save the styles.css file. Using
this function, adjust the site title position to enough.
( In this case the "left" parameter was 130px. However,
please remember it depends on each theme )
- Save and close styles.css file.
set the separate site logo to each page
Troublesome work has gone ! ( Explanation and
translation is troublesome work has gone too ! ) Hereafter,
it's only easy operation with RapidWeaver.
To set the separate site logo to page, follow the following procedure for each page.
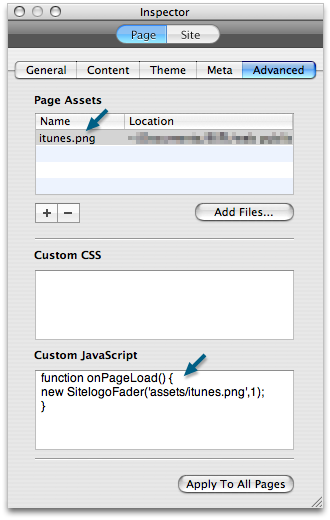
- Add page depended site logo. To add the page depended
site logo, add image file to Page Assets as follows. this
sample shown to add "itunes.png" for the page depended
site logo.

- Add custom JavaScript for x-fade site logo. To add
custom JavaScript, add the source code to Custom
JavaScript area on the Page Inspector as follows. You
have to edit image file name which you add to page assets
file. and you have to select fade effect. This method is
same as for homepage.
function onPageLoad() {
new SitelogoFader('assets/IMAGE_FILE_NAME',EFFECT);
}
- Set IMAGE_FILE_NAME
to image file name which you add to page assets file.
- Select fade effect to EFFECT
argument. You can select the effect by number as
follows. ( Same as homepage. You can select separate
fade effect to each page )
0 ... simple fade effect. 1 ... shake fade effect. 2 ... drop down fade effect
- Set IMAGE_FILE_NAME
to image file name which you add to page assets file.
25th Apr. 2006 1st edition.
